Prima di capire se un sito deve essere responsive oppure no, dobbiamo capire cosa diavolo sia un sito responsive.
“Il termine Responsive Web Design (RWD) viene utilizzato per indicare una particolare tecnica di Web design per la realizzazione di siti web in modo che le pagine adattino automaticamente il layout per fornire una visualizzazione ottimale in funzione dell’ambiente nei quali vengono visualizzati (pc su desktop con diverse risoluzioni, tablet, smartphone, cellulari di vecchia generazione, web tv) riducendo al minimo all’utente la necessità di ridimensionamento e scorrimento, in particolare quello orizzontale.” (Wikipedia)
Lo scrivo in modo che capiscano tutti: un sito che diventa grande e piccolo in base a da dove viene visto (tablet, PC, smartphone) tipo un elastico, ma senza deformarsi. Un sito che se prendete l’angolo del browser e lo allargate e stringete, rimane leggibile e mantiene degli standard di impaginazione ragionevolmente costanti.
Ok, ma come mai si pone il problema? Ve lo spiego con le parole di un articolo non mio ma che spiega egregiamente il “problema”:
“Il problema non è solo di tecnologia, perché cambia l’utilizzo di questi devices e quindi anche l’impostazione del sito. Banalmente un sito accessibile da uno smartphone – che sia iPhone o altro – si presuppone debba avere tasti grandi e uno schermo con poche funzioni, perché frequentemente chi accede al web da cellulare è in una situazione di scomodità (spesso in auto!). Ha urgenza di reperire l’informazione, l’esigenza di una risposta rapida a un bisogno immediato (ad esempio sta cercando un telefono di un ristorante o l’indirizzo di un hotel). Al contrario chi accede da Tablet o iPad potrebbe essere comodamente a casa sua, con lo strumento appoggiato in grembo e magari avere le due mani a disposizione.
E non è detto che un utente non disponga di tutti e 3 questi dispositivi.”
Ok, quindi come facciamo a sapere quando un sito sarebbe bene fosse responsive? Vediamo le domande più comuni e le risposte più comuni.
Non posso fare un’app o usare un plugin per rendere il sito mobile?
Si, si può fare. Solo che è molto più semplice gestire tutti i contenuti da un’unica piattaforma e su un unico template, piuttosto che utilizzare due veicoli diversi. Sappiamo come si comporta il template, a prescindere da quello che ci mettiamo dentro. E non dimentichiamo che un’app ha un costo, se la facciamo fare.
Non posso fare il sito mobile, con tanto di indirizzo dedicato?
Si certo, ma sarebbe una duplicazione del lavoro e della gestione.
Ma una domanda fondamentale è semplice e diretta: mi serve?
Se abbiamo un sito che NON fa visite da mobile no, non ci serve. Ci servirà di certo, ma oggi non ci serve. Quindi, la cosa più importante da capire, la prima cosa da guardare per capire se è meglio responsive o no è vedere Google Analytics.
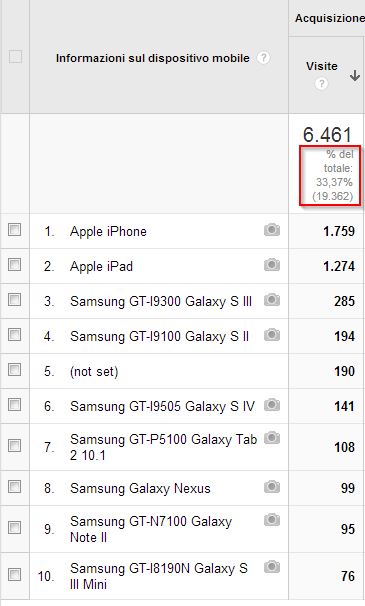
Di seguito i miei, in riferimento alle viste da mobile:

Quando un 33.37% delle visite totali al vostro sito, e qua parliamo di circa 6.500 visite mese, arrivano da dispositivi mobili, possiamo non pensare dei avere una soluzione mobile che sia adeguata alla richiesta dei nostri lettori?
Da oggi questo sito è responsive, così come la nuova release di NetPropaganda: mi sono finalmente adeguato, ho levato il banner skin (che è stata una esperienza poco produttiva) e do alle persone quello che vogliono, ovvero la possibilità di leggere il sito come e dove vogliono. Ringraziando ovviamente Skande ;)
Non è questa, anche buona educazione?
A questo indirizzo un interessante tool per vedere il vostro sito come verrebbe visto da tutti i dispositivi. Ad maiora!

Letto su tablet e smartphone, e finalmente non ho trovato differenze se non di grandezza.
@ ARDU:
Grazie!
Per colpa di Skande ( che mi ha fatto suonare il campanellino d’allarme) ho fatto responsive pure uno dei miei blogghini su blogspot, pensa te…
@ Massy Biagio:
hehe, Skande è un tarlo ;)
“do alle persone quello che vogliono, ovvero la possibilità di leggere il sito come e dove vogliono”…. specifica DOVE…aahahha scherzo dai! ottimo articolo! ;)
Ciao ragazzi! io ho creato un framework che praticamente permette di creare facilmente la base per un sito responsive (il tutto è basato su Foundation, ma si ha anche la possibilità di convertirlo per Bootstrap, che sono entrambi altri framework). Permette di salvare i vostri progetti utilizzando il localStorage o se volete potete esportare il vostro progetto e reimportarlo in un secondo momento! l’ho fatto in inglese.. forse ci saranno un po’ di errori di inglese ma la sua funziona la svolge :).. ecco il link: http://responsivetemplater.altervista.org/
Fatemi sapere cosa ne pensate :)